
I am Jordan Burke and I am a user interface designer and concept artist mostly working in video game development. I have experience in both animation and games working on projects involving 2d animation, UI/UX design, concept and modeling.
I am Jordan Burke and I am a user interface designer and concept artist mostly working in video game development. I have experience in both animation and games working on projects involving 2d animation, UI/UX design, concept and modeling.
I am Jordan Burke and I am a user interface designer and concept artist mostly working in video game development. I have experience in both animation and games working on projects involving 2d animation, UI/UX design, concept and modeling.

T.U.G.
During the first years of my time on the Nerd Kingdom team I helped design UI for their sandbox game, T.U.G. I was also tasked with helping them develop their own in house engine at the time. Nerd Kingdom also utilized me on the oncept team helping with not only T.U.G. but another title they had in the works.

Pause Screen Designs for TUG




Often for a project the most effective way to communicate how a UI behaves is to do a brief animation, I use Photoshop's built in animation tools to create gifs or videos showing how UI populates a screen, how buttons animate, etc...
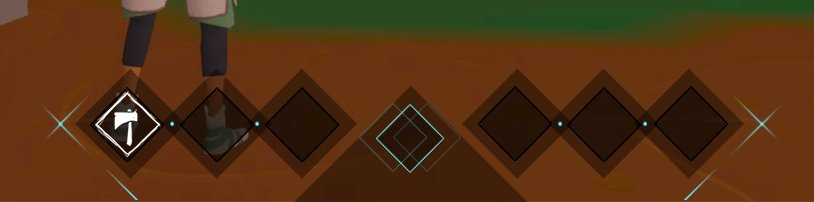
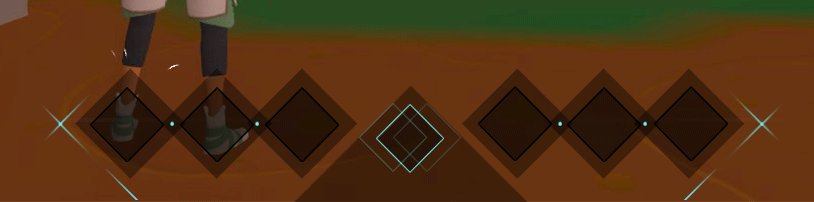
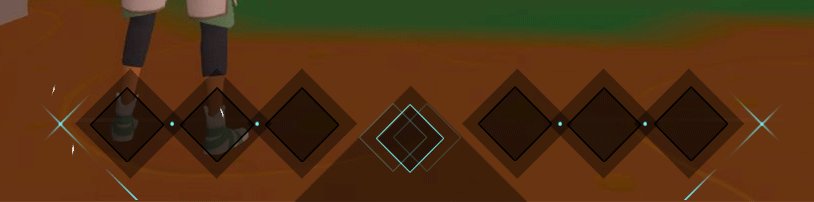
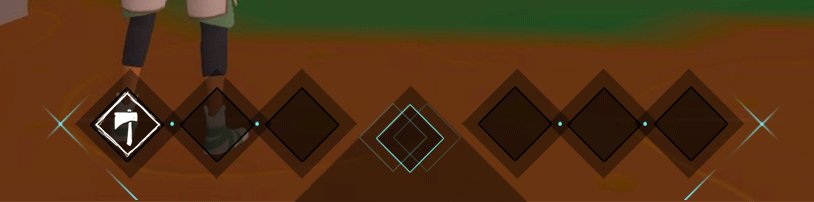
Below are animated mockups for an in-game UI for a "destroy" action along with an animated pause screen and design for how the hotbar populates the HUD. All done in Photoshop.
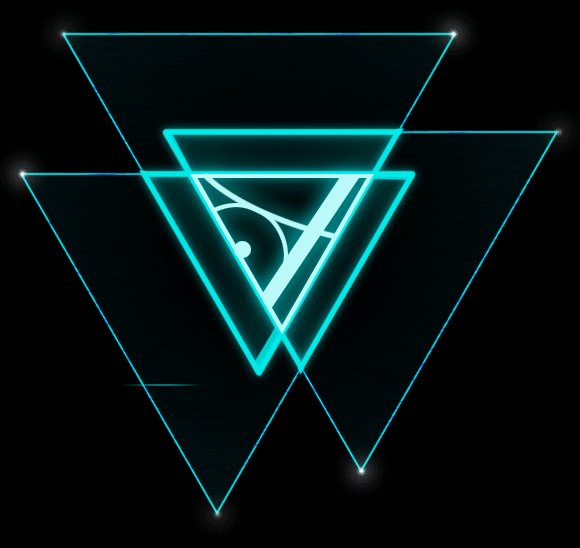
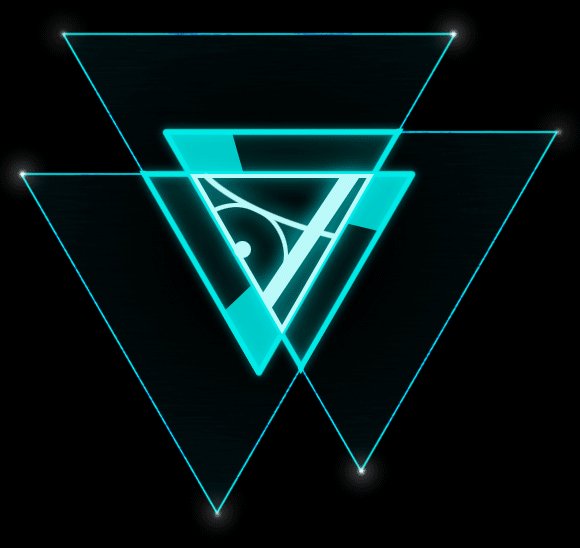
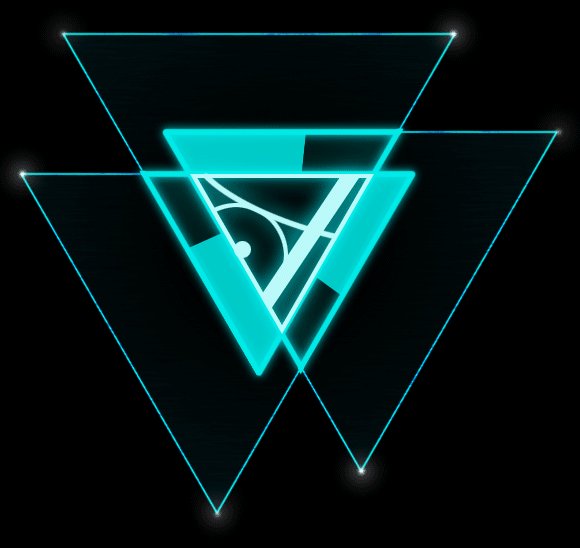
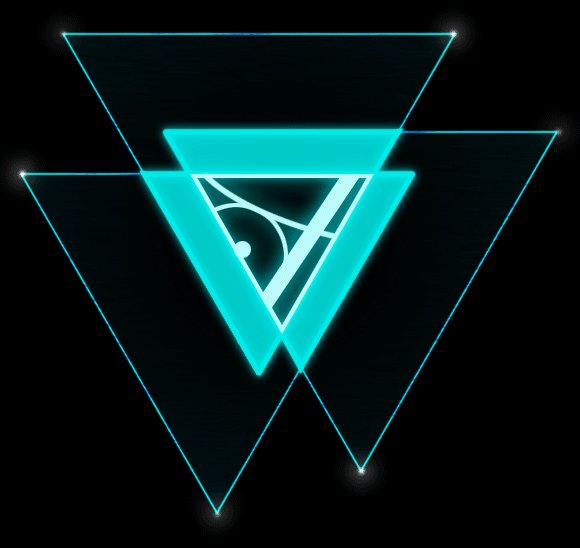
"Destroy" graphic

Hud Hotbar animation


ETERNUS ENGINE
Below is some UI and UX design for a game engine Nerd Kingdom was developing called the Eternus Engine, which I worked on alongside T.U.G., I was also using the very same incomplete engine to implement the U.I. above.

Engine UI design for Nerd Kingdom






In the image below I broke down individual UI components and how they would look in the final design of the engine. The properties panel would change based in the prefab or item being selected by the user.

BEST BUDS
This was an unannounced project by Nerd Kingdom, in the image below I have a wireframe of a radial menu for selecting a large group of characters by type and level and how it may be represented in the HUD. I used Balsamiq Mockups and sometimes Axure RP8 to build interactive designs to test.
